No, este no va a ser un blog de tutoriales, no cambiará el contenido, ni mucho menos... Pero me han puesto un comentario pidiendo que enseñe como redondear los bordes de tu blog y como cambiarlos de color.
En este tutorial vamos a trabajar con HTML.
AVISO: ESTE TUTORIAL SIRVE SÓLO PARA LA PLANTILLA "SENCILLA"
Paso 1:
Nos vamos a "Plantilla" y allí le damos donde pone "Editar HTML".
Paso 2:
Bien, ahora pulsaremos CTRL+F y buscaremos:
.content-inner {
Tendremos algo así:
.content-inner {padding: $(content.padding) $(content.padding.horizontal);Paso 3:
Bien, ahora cambiaremos lo morado, por esto:
padding: 10px 15px;border-radius: 50px 50px 50px 50px;border: 3px solid #000000;Verde: Como quieres que sean de redondos los bordes. *Nota: Si simplemente queremos que cambien de color y no se redondeen, sustituiremos los 50 por 0
Rosa: Como serán de ancho los bordes.
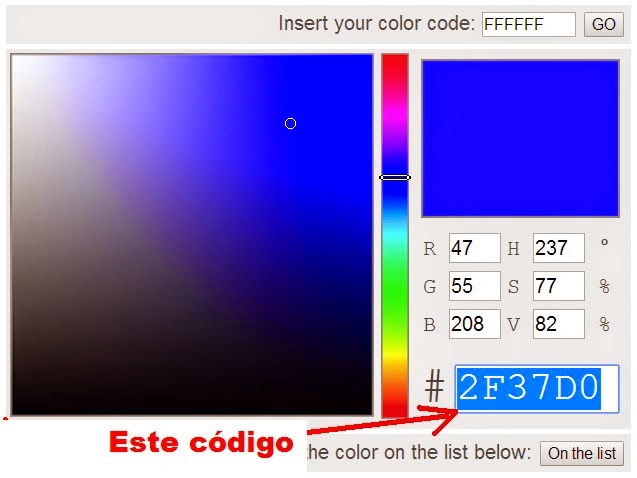
Naranja: El COLOR de los bordes. Para elegir el color nos iremos a esta página: Click here, seleccionaremos el color que queremos y sustituiremos el 000000 por el código que nos dan:
Le damos a Vista Previa, vemos que nos gustan los cambios ¡Y listo!




Grasias, lo utilizare para mi blog
ResponderEliminarNo hay de qué :)
EliminarHola, gracias por hacer mi peticion.
ResponderEliminarNO PUDE HACERLA ._. pero igual gracias.
No hay de qué. Vaya... Si me dices cual es el problema tal vez te pueda ayudar ;)
Eliminar